Меню сайта
uCoz
Партнёр #1
Статистика
Зарег. на сайте:
Всего: 45258 2 0 0 0
Из них:
Администраторов: 0 0 0 0 45256 2 0 45250 8
Новостей: 205 5 217 / 0 0 5 0 3
Онлайн всего: 1
Гостей: 1
Пользователей: 0
Опрос
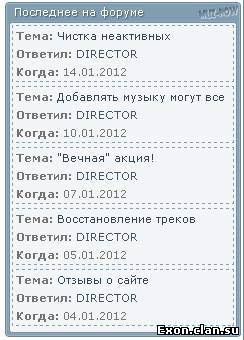
Главная » 2013 » Февраль » 22 » Вид информера
Создаем информер: Код
<table style="border: 1px dashed #819db1;margin-bottom:4px;" cellpadding="2" cellspacing="1" width="100%" class="infTable">
Просмотров: 354 |
Добавил: budyvmaster
| Рейтинг: 0.0 /0
Добавлять комментарии могут только зарегистрированные пользователи.
[
Регистрация |
Вход ]
Мини-Профиль
Партнёр #2
Помоги сайту
Вы можете помочь порталу, кинув в копилку несколько рублей.
W ebMoney
R239176109963
Топ файловиков